В 1961 году разработчик С. Рассел возглавил программу по созданию первой компьютерной игры с графикой. На создание игры («Космическая война!») ушло около 200 часов работы. Игра была создана на машине PDP-1.
Урок 22 Компьютерная графика и области ее применения. Понятие растровой и векторной графики
Компьютерная графика
Основными вопросами в параграфах являются.
— Графика компьютерная история — Научная графика — Деловая графика — Дизайн графика — Иконографическая графика — 3D графика — Компьютер — Motion design.
Исследуемые темы:.
— История графики — Приложения графики. — Два принципа представления изображений. — Растровая графика — Векторная графика.
Сегодня редко найдется студент, который не играет в компьютерные игры, или, по крайней мере, в те, в которые не играют другие. На экранах мониторов и телевизоров бегущие люди управляют самолетами и гоночными автомобилями. То, чего не существует! Кроме того, качество изображения на современных компьютерах лучше, чем на телевидении.
Капитал компьютерной науки занимается проблемой создания и обработки графики на компьютерах.
Как же все эти «изображения» появляются на экране компьютера? Мы хорошо знакомы с задачей, выполняемой компьютером, в соответствии с некоторыми программами, которые обрабатывают определенную информацию. Экран — это информация, хранящаяся в памяти компьютера. Поэтому «изображения» на экране являются отображением информации в памяти компьютера.
История компьютерной графики
Первые компьютеры выдавали результаты вычислений в виде больших колонок, напечатанных на бумаге. Для достижения полученных результатов мужчины достали бумагу, карандаши, правила и другие инструменты для проектирования, а также разработали таблицы, схемы и рассчитали конструкции сооружений. Другими словами, человек вручную создавал графическую обработку рассчитанных результатов. В графическом виде эти результаты более наглядны и понятны. Это свойство человеческой психики. Ясность — самая важная предпосылка для понимания.
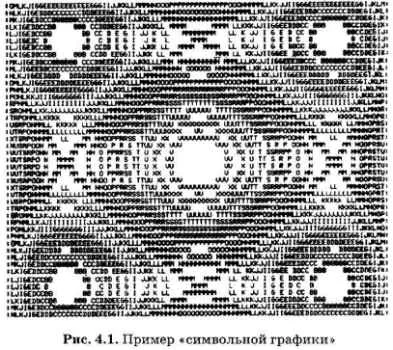
Появились идеи присвоить графику самой машине. Первоначально разработчики учились планировать в режиме символьной печати. На листах бумаги использовались символы (звездочки, точки, пересечения, буквы) для создания дизайна, похожего на мозаику. Таким образом, был напечатан график функций с изображениями жидкостей и газов, электрических и магнитных полей (рис. 4.1).

Печатая символы, разработчики могли даже создавать художественные изображения. В необычном компьютерном центре стены не были украшены портретными гравюрами Эйнштейна, репродукциями «Законды» и другими картинами.
Позже появились специальные устройства для получения графики на бумаге — графики. С помощью этих устройств создаются графические изображения, графики, диаграммы, схемы, технические проекты и т.д. Они наносятся на бумагу чернильной ручкой. Для управления работой плоттера стало создаваться специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических экранов. Графические дисплеи позволяли получать проекты и чертежи в том же виде, что и на бумаге, с помощью карандашей, красок и дизайнерских инструментов.
Проекты компьютерной памяти могут отображаться как на экране, так и на бумаге с помощью принтера. Существуют цветные принтеры, которые придают рисункам фотографическое качество.
Приложения компьютерной графики очень разные. Для каждой области создается специальное программное обеспечение, называемое графическими программами или графическими пакетами.
Научная графика
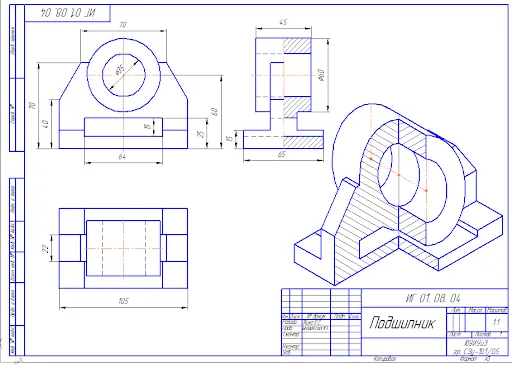
Это направление появилось раньше. Назначение — визуализация (т.е. наглядное представление) объектов научных исследований, графическая обработка расчетов, проведение вычислительных экспериментов с наглядным представлением результатов (рис. 4.2).

Индикатор — то, что должно быть показано. Они включают в себя проекты, карты, схемы, эскизы и контуры. Процессоры предназначены для быстрого создания котируемых объектов, их обработки, изменения, эскалации и перемещения. Векторная графика (координаты).
Сферы применения компьютерной графики
Компьютерная графика стала частью нашей повседневной жизни.
- для наглядного представления результатов измерений и наблюдений (например, данных о климатических изменениях за продолжительный период, о динамике популяций животного мира, об экологическом состоянии различных регионов и т. п.), результатов социологических опросов, плановых показателей, статистических данных, результатов ультразвуковых исследований в медицине и т. д.;
- при разработке дизайнов интерьеров и ландшафтов, проектировании новых сооружений, технических устройств и других изделий;
- в тренажёрах и компьютерных играх для имитации различного рода ситуаций, возникающих, например, при полете самолёта или космического аппарата, движении автомобиля и т. п.;
- при создании всевозможных спецэффектов в киноиндустрии;
- при разработке современных пользовательских интерфейсов программного обеспечения и сетевых информационных ресурсов;
- для творческого самовыражения человека (цифровая фотография, цифровая живопись, компьютерная анимация и т. д.).
Примеры графиков показаны на рис. 3.5.

Рекомендуется ознакомиться со следующими ресурсами в Интернете
- www.gismeteo.ru/cards/flakes/ — с помощью компьютерных инструментов вы можете «вырезать» любую снежинку;
- http://www.pimptheface.com/create/ — можно создать лицо, пользуясь большой библиотекой губ, глаз, бровей, причёсок и других фрагментов.
Способы создания цифровых графических объектов
Графические объекты, созданные или обработанные с помощью компьютера, хранятся на электронных носителях. При необходимости они могут быть напечатаны на бумаге или других подходящих средствах (например, пленке, картоне, ткани).
Графические объекты на электронных носителях называются цифровыми графическими объектами.
Существует несколько способов получения цифровых графических объектов.
- 1) копирование готовых изображений с цифровой фотокамеры, с устройств внешней памяти или «скачивание» их из Интернета;
- 2) ввод графических изображений, существующих на бумажных носителях, с помощью сканера;
- 3) создание новых графических изображений с помощью программного обеспечения.
Принцип работы сканера заключается в том, чтобы разделить имеющееся на бумажном носителе изображение на маленькие квадратики, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
Качество полученного скана зависит от размера пикселей. Чем меньше пиксель, тем больше он разбивается на части в исходном изображении и тем больше информации об изображении передается в компьютер.
Размер пикселя зависит от анализа сканера (точек на дюйм), обычно выражается в DPI и определяется количеством пар (например, 600 x 1200 DPI). Первое число — это количество пикселей, которые можно извлечь из сканера в 1-дюймовой строке. Второе число — это количество строк, на которое сканер может разделить 1-дюймовую полосу.
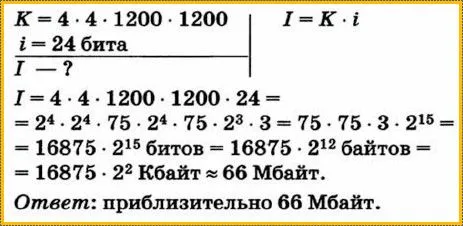
Работа. Сканируется цветной снимок размером 10 x 10 см. Его анализ составляет 1200 x 1200 dpi, а глубина цвета — 24 бита. Каков объем информации в полученном графическом файле?
Решение. Отсканированное изображение имеет размер примерно 4 x 4 дюйма. Учитывая анализ сканера, все изображение делится на 4-4-1200-1200 пикселей.

Рекомендуется просмотреть ‘Сканеры: общие принципы работы’ (135080) и ‘Сканеры: плоские поверхности’ (134862) в коллекции одной коллекции цифровых ресурсов (http://sc.edu.ru/). Эти источники могут помочь вам получить лучшее представление о том, как происходит процесс сканирования. Ресурс цифровой камеры (134999) показывает, как создаются цифровые фотографии (Рисунок 3.6).

Растровая и векторная графика
В зависимости от того, как создается графическое изображение, различают лучевую, векторную и дробную графику.
При растеризации изображение формируется в виде растра — набора точек (пикселей), образующих линии и столбцы. Каждый пиксель может принимать любой цвет из палитры, содержащей миллионы цветов. Точность цветопередачи — важное преимущество растровой графики. При сохранении растрового изображения информация о цвете каждого пикселя хранится в памяти компьютера.
Качество растровых изображений улучшается по мере увеличения количества пикселей в изображении и количества цветов в палитре. В то же время увеличивается общая информативность изображения. Большие объемы информации — один из главных недостатков растровых изображений.
Следующий недостаток растровых изображений связан с некоторыми трудностями при их масштабировании. Таким образом, при уменьшении масштаба линзового изображения несколько соседних пикселей превращаются в один, что приводит к потере четкости деталей изображения. При увеличении растрового изображения добавляются новые пиксели, а соседние пиксели становятся одного цвета, в результате чего создается эффект уменьшения масштаба (рис. 3.7).

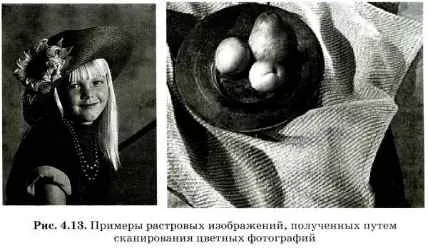
Растровые графические изображения редко создаются вручную. В большинстве случаев они получаются путем сканирования иллюстраций или фотографий, созданных художниками. Совсем недавно растровые изображения вводились в компьютеры с помощью цифровых камер.
Принцип работы сканера заключается в том, чтобы разделить имеющееся на бумажном носителе изображение на маленькие квадратики, определить цвет каждого пикселя и сохранить его в двоичном коде в памяти компьютера.
править Трёхмерная графика
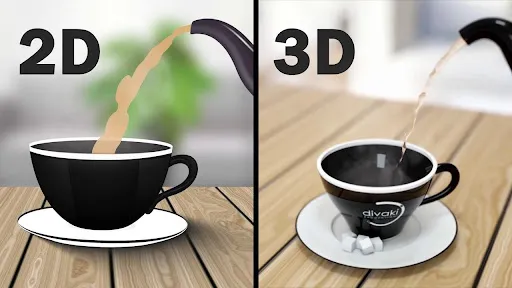
3D-графика обрабатывает объекты в трех измерениях. Результат обычно имеет вид плоского изображения, проекции. Компьютерная 3D-графика широко используется в фильмах и компьютерных играх.
В трехмерной компьютерной графике все объекты обычно представляются в виде поверхностей или наборов частиц. Наименьшая площадь называется многоугольником. Треугольники обычно выбираются как многоугольники.
Все оптические преобразования в трехмерной графике управляются массивами (см. также аффинное преобразование в линейной алгебре). Существует три типа плат, используемых в компьютерной графике
Каждый многоугольник может быть представлен в виде набора координат для его вершин. Например, треугольник имеет три вершины. Координаты каждой вершины — это вектор (x, y, z). Умножение вектора на соответствующую таблицу дает новый вектор. Выполнение этого преобразования для всех вершин многоугольника приводит к созданию нового многоугольника, а преобразование всех многоугольников приводит к созданию нового объекта, повернутого/сдвинутого/расширенного по отношению к исходному объекту.
Ежегодно проводятся соревнования по 3D-графике, такие как Magicknext-gen и DominanceWar.
CGI графика

Компьютерная графика использует различные формы цветопередачи для передачи и хранения цветов. В целом, цвет — это ряд цифр, координаты цветовой системы.
Обычный способ хранения и обработки цветов в компьютерах зависит от особенностей человеческого зрения. Наиболее распространенными системами являются RGB для мониторов и CMYK для типографики.
Можно использовать системы с тремя и более компонентами. Отраженный или излучаемый спектр источника света кодируется, что позволяет более точно описать физические свойства цвета. Такие системы используются в фотореалистичном 3D-рендеринге.
В 1996 году корпорация Corel начала агрессивную атаку на своего главного конкурента — особняк Adobe, выпустив CorelDRAW6 для AppleMacintosh.
Разрешение
Разрешение — количество точек на единицу длины (дюймы, сантиметры). Один из основных параметров изображения. Чем выше разрешение, тем выше качество изображения, но тем больше размер файла. Обычно используется разрешение 72 пикселя на дюйм (также известное как разрешение экрана), но для получения высококачественных результатов печати требуется гораздо более высокое разрешение.
Анализ практически идентичен по концепции качеству графического растра. См. рисунок 1.2.
Усиленный анализ положительно влияет на четкость и реалистичность изображения. Обратите внимание, однако, что это должно быть фактическое разрешение фотографии, а не интерференционная копия (объяснение интерференции см. ниже).

Усиление анализа повышает качество и имеет еще один аспект валюты. Это аналогичное увеличение размера файла.
Анализы измеряются в пикселях на дюйм (стандартно) или сантиметрах (редко). В этом курсе анализ всегда определяется в пикселях на дюйм.
Предупреждение Часто в компьютерной литературе анализ графического файла обозначается как DPI. Это абсолютно неверно. DPI (dots per inch) относится не к файлам, а к экранам и другим устройствам ввода/вывода (сканеры, принтеры, цифровые камеры).
Пиксель является единицей измерения в реноидной графике и обычно имеет квадратную форму. Размер пикселя зависит от анализа изображения (количество пикселей на единицу длины).
Графические изображения: что это в информатике, виды, значение
В информатике существует четыре типа компьютерной графики (КГ). Все они имеют свое применение, преимущества и недостатки. Давайте рассмотрим, что такое компьютерная графика и какие ее виды существуют. Давайте кратко охарактеризуем их. Научитесь определять, на какие типы изображений ссылаются.
Многие слышали, что в фильмах для редактирования и сюрреалистического ретуширования изображений используется компьютерная графика. Мало кто знает, что это такое.
CG — это область компьютерной науки, специализирующаяся на создании, исследовании, разработке и оптимизации методов формирования и обработки изображений с помощью программного обеспечения. Она охватывает многие области, где применяются методы представления информации в виде визуальных образов.
Компьютерная графика — одна из перспективных областей информатики. В своем нынешнем виде он существует уже почти два десятилетия. Его основателем был Андрис Ван Дамм, который написал множество базовых руководств по компьютерной графике.
Границы КУ настолько широки, что его невозможно точно спроектировать. Однако существует несколько типов КУ. Каковы основные типы КУ?
Виды компьютерной графики в информатике
Системы
Бизнес — используется для представления информации (таблицы, базы данных), которую трудно представить без визуализации. Приложения позволяют быстро создавать графики, диаграммы и схемы в виде двухмерных и трехмерных таблиц, сразу после ввода или выбора интересующей информации. Вы можете обрабатывать эти элементы: перетаскивать их вдоль осей, перекрашивать, добавлять надписи и объединять объекты.

Индикатор — то, что должно быть показано. Они включают в себя проекты, карты, схемы, эскизы и контуры. Процессоры предназначены для быстрого создания котируемых объектов, их обработки, изменения, эскалации и перемещения. Векторная графика (координаты).
Фигурная графика основана на нерегулярных структурах, сформированных инструментами обработчика реестра, такими как кисти, карандаши, ластики, заливки и краски. Некоторые программы могут оживить фотографии.
Инженерия или дизайн — в основном фокусируется на автоматизированном проектировании, на разработке сложных технологий, электрических узлов и архитектур. Используется в научных исследованиях и инженерном деле. Она включает в себя обработку различных категорий объектов.

Иногда отдельно используются следующие виды графики
- Научная – она же деловая.
- Рекламная – применяется маркетологами для продвижения продукции, услуг.
- Анимация – создание движущихся изображений.
- Пиксельная – картинка формируется посредством манипуляции с увеличенными пикселями (как в Майнкрафт).
- Художественная – актуальна среди творческих личностей, создающих красочные картинки, фото: ретушеры, художники, фотографы.
Количество пространств
Механическая графика делится на двухмерную и трехмерную категории. Плоская растровая основа — прямоугольная область двухмерного пространства; трехмерная — трехмерное пространство. Первый и второй доступны в векторном, растровом и фрактальном вариантах.
Маленькие 2D — объекты, состоящие из полигонов, используются для создания 3D-моделей.

Метод построения изображений
В зависимости от того, как формируется изображение, существует три типа компьютерной графики.

Растровая
Компьютерная наука графические растровые изображения — это направление CG, где изображение формируется пикселями. Это небольшие объекты, похожие на уменьшенные клетки на тетрадном листе. Пиксели зависят от количества битов, определяющих интенсивность вспышки пикселя — дискового пространства, которое зависит от глубины цвета или глубины битов.
Глубина цвета и разрешение — количество вертикальных и горизонтальных точек в изображении — также влияют на размер файла.
Чем богаче палитра, тем больше определяется интенсивность цвета. Например, 24-битная глубина цвета обеспечивает 256 уровней интенсивности (по восемь на каждый цвет: красный, зеленый и синий). Определение изображения определяется путем анализа. Анализ — это количество пикселей в обоих направлениях, составляющих изображение.