Чтобы добиться разнообразия оттенков (и, следовательно, богатой цветовой палитры), основным цветам присваивается различная интенсивность (яркость, контрастность, насыщенность).
Принцип кодирования графической информации заключается в
С появлением графических станций в видеокомпьютерах начался новый этап в развитии компьютера как средства обработки графической информации.
Это связано с тем, что компьютер способен не только решать вычислительные задачи, но и отображать любой процесс на экране.
Графический интерфейс пользователя стал стандартом для программного обеспечения в различных областях.
Возможно, это связано с человеческой психикой: ясность способствует быстрому обучению и пониманию.
Формы графики
Все графики представлены в аналоговом или дискретном формате.
Аналоговая форма — это картина, дискретное изображение — это рисунок, напечатанный на струйном принтере, то есть состоящий из серии разноцветных маленьких точек.
Преобразование аналоговых (бумажных, фотографических, пленочных) изображений в цифровые (дискретные) осуществляется путем сканирования — например, сканирование.
Кодировка графической информации
Кодирование — это преобразование символов из одной системы точек в другую. Все компьютерные изображения делятся на два основных типа: Растровые и векторные изображения.

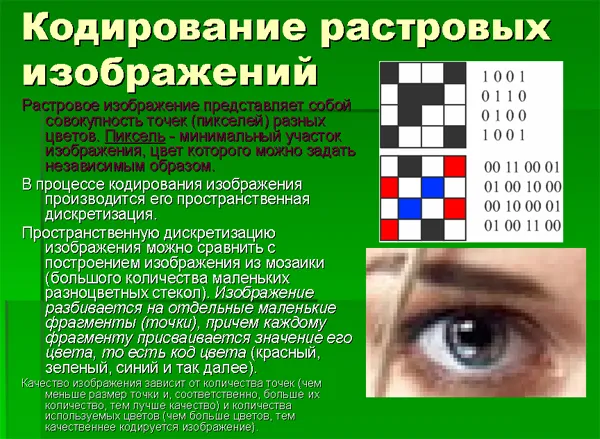
В растровой графике изображение делится на маленькие точки или пиксели в процессе кодирования. Каждому пикселю присваивается код его цвета.
Информация о каждой из этих точек содержится в видеопамяти компьютера.
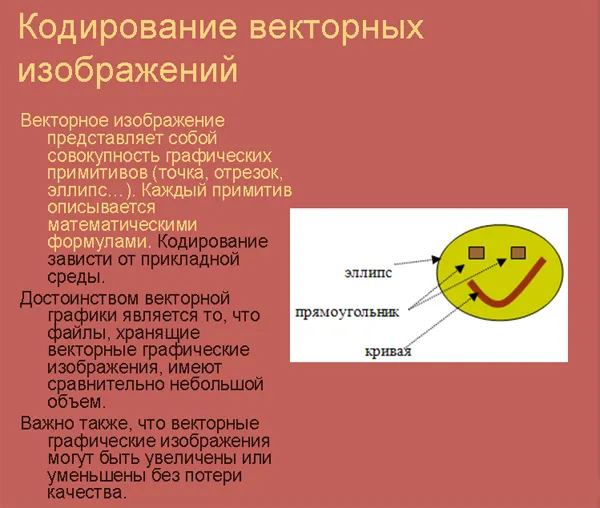
Векторная графика создается из примитивных объектов, таких как линии, кривые, точки, прямоугольники, треугольники и круги.
Эти элементы и их объем описываются математическими формулами.
Характеристики графических изображений
Характеристики графических изображений.
Этот процесс можно сравнить с изображениями, составленными из мозаики. В таком изображении каждой мозаике (точке) присваивается цветовой код — чем больше точек, тем выше качество изображения. Чем меньше точка, тем выше разрешение и, соответственно, качество изображения. — Качество изображения также зависит от количества цветов. Чем больше информации о количестве цветов, содержащихся в каждой точке, тем больше цветовая палитра изображения.


Кодирование цвета
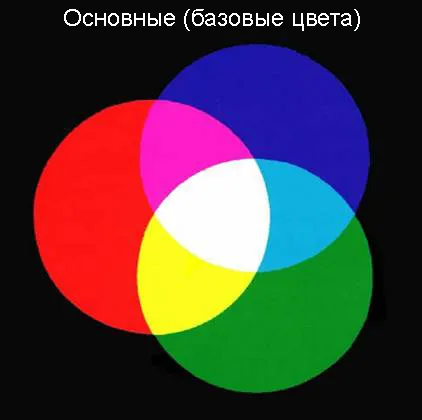
Когда цвет кодируется, он разбивается на основные компоненты — их три (красный, синий, зеленый). При смешивании этих цветов получаются различные оттенки. В процессе отбора проб используются различные палитры.

Каждый цвет рассматривается как будущее состояние точки. Количество цветов N и количество информации I связаны друг с другом и рассчитываются по следующей формуле: N=2i. Этот вывод необходим для кодирования цвета каждой точки. В простейшем случае, например, цветовая палитра состоит из двух цветов — черного и белого.
Вопросы
1. графические формы.
2. что такое кодирование?
3. виды графики и их кодирование.
4. как работает цветовое кодирование?
5. какой тип цветового кодирования используется?
6. форматы графических файлов.
7. рассчитайте размер видеопамяти для графического режима 1440×900.
1-й урок по теме «Имидж», Ильенко Анастасия, Таганрог. 2-й урок по теме «Кодирование изображений», М. Ш. Гимадиева, учитель информатики, Шалинская средняя школа, Республика Татарстан. 3 A. Шокуров, В. Михалев, А. В. Кодирование изображений с последующим вероятностным оптимальным декодированием // Успехи математических наук, 2007.
Отредактировано и передано М. С. Соловьевым, профессором Киевского национального университета имени Тараса Шевченко.
Курс был разработан
Если вы хотите задать вопрос о современном образовании, высказать идею или решить насущную проблему, вы можете написать сообщение в Образовательном форуме, где на международном уровне собирается совет по образованию со свежими мыслями и действиями. Создав блог, вы не только повысите свой статус компетентного педагога, но и сделаете важный вклад в школу будущего. Гильдия лидеров образования открывает свои двери для ведущих профессионалов и приглашает вас к совместной работе по созданию лучших школ в мире.
3.3.2. Изменение графической темы
1.3.3.2 Изменение графической темы Графическая тема позволяет полностью изменить внешний вид графического интерфейса. Вы можете изменить цвет и внешний вид меню, окон и элементов управления.
Чтобы записать компакт-диск InterVideo с файлом изображения, созданным в другой аналогичной программе, нажмите Записать из изображения в меню Инструменты. Откроется окно Изображение на диск (Рисунок 9.8). Рисунок 9.8. Окно.
Программы с графической оболочкой
EasyTAGEasyTAG (http://easytag.sourceforge.net/) — это удобная программа для просмотра и редактирования тегов в файлах MP3, MP2, FLAC, MusePack, MP4/AAC, Monkey Audio и Ogg Vorbis, которые легко понять и найти.
Веб-браузер для графических сред Веб-браузер Dillo (http://www.dillo.org/) когда-то считался многообещающим проектом, разработка которого быстро продвигалась. Замысел создателей Dillo заключался в разработке быстрого веб-браузера, сравнимого по скорости с Lynx, но работающего в графической среде.
2. Запись информации в файлы и считывание информации из файлов
12.2 Запись информации в файлы и чтение информации из файлов Рабочая инструкция Вы хотите сохранить информацию на жестком диске (например, текст, данные, изображения и т.д.).
§ 1 Классификация и кодирование картографической информации Проблема классификации и кодирования картографических информационных данных является ключевой для развития ИО. Без надежной системы классификации и кодирования невозможно
15.3. Кодирование цвета
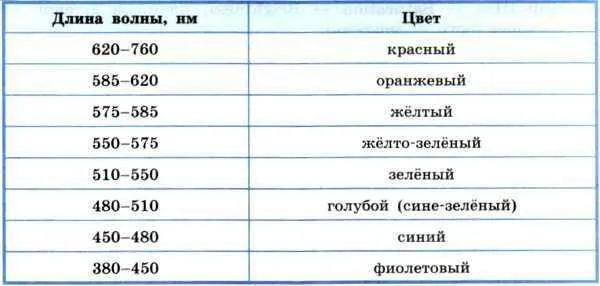
Из уроков физики вы знаете, что цвет — это восприятие, возникающее при воздействии на зрительный аппарат человека электромагнитного излучения с длиной волны от 380 до 760 нм 1). В таблице 3.11 показана зависимость цвета от длины волны видимого спектра.
1) Нанометр (нм) — единица длины в Международной системе единиц (СИ), равная одной миллиардной части метра (т.е. 10-9 м).
Ученые долгое время не могли объяснить процесс восприятия цвета. Первые серьезные результаты в этой области были получены Исааком Ньютоном (1643-1727), который описал сложную природу белого света, имеющего в своем спектре семь основных цветов (наиболее ярких) — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый.
Таблица 3.11.
Зависимость цвета от длины волны видимого спектра.

Позже, в 1756 году, известный русский ученый М. В. Ломоносов (1711-1765), изучавший проблему окраски стекла, обнаружил, что достаточно смешать три основных пигмента в определенном соотношении, чтобы придать стеклу любой оттенок цвета. Столетие спустя эти факты были теоретически осмыслены немецким ученым Германом Грассманом (1809 — 1877), который сформулировал законы цветовой композиции. Наиболее важными для понимания сути цветопередачи и цветового кодирования являются следующие два закона.
Закон трехмерности: При наличии трех линейно независимых цветов каждый цвет может быть четко выражен. Цвет считается линейно независимым, если ни один из них не может быть получен путем смешивания других.
Закон непрерывности: если соотношение компонентов цветовой смеси постоянно меняется, то и получаемый цвет также постоянно меняется.
На основе законов Грассмана можно утверждать, что каждый цвет бесспорно соответствует определенной точке в трехмерном пространстве. Действительно, каждая цветовая модель определяет систему координат, в которой основные цвета модели играют роль осей, а цвета можно рассматривать как точки или векторы в трехмерном цветовом пространстве.
В компьютерной технике наиболее часто используются следующие цветовые модели:
— RGB (красный — зеленый — синий), — HSB (оттенок — насыщенность — светлота), — CMYK (голубой — пурпурный — желтый — черный).
15.4. Цветовая модель RGB
Красный, зеленый и синий цвета были выбраны для цветового оформления компьютерных мониторов, телевизоров, смартфонов и других графических устройств отображения. При смешивании трех основных цветов синтезируются все остальные цвета. Такая модель называется аддитивной (аддитивность происходит от сложения, от латинского additio).
Выбор этих цветов не случаен и коренится в физиологии человеческого зрения. В сетчатке глаза человека есть три типа колбочковых рецепторов, максимальная чувствительность которых приходится на красную, зеленую и синюю части спектра (см. табл. 3.12).
Таблица 3.12
Спектральная чувствительность человеческого глаза

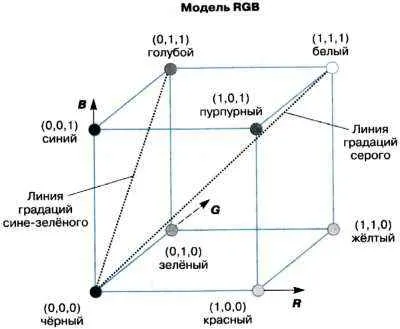
Модель RGB (рис. 3.8) определяет цветовое пространство как единичный куб с осями R (красный компонент), G (зеленый компонент) и B (синий компонент).
Мы подробно рассмотрим эту модель.
(1) Каждая точка куба (r; g; b) определяет цвет.
(2) Точка (0- 0- 0- 0) соответствует черному цвету; точка (1- 1- 1) соответствует белому цвету; линия (0- 0- 0- 0)-(1- 1- 1) описывает все оттенки серого от черного до белого.

Рисунок 3.8: Цветовой куб для кодирования RGB
3. если двигаться по прямой от (0; 0; 0) до (r; g; b), то мы имеем все оттенки (r; g; b) от самого темного до самого светлого.
4. на поверхности куба наиболее насыщенными цветами являются (r = 0), (g = 0) и (b = 0). Чем ближе точка находится к главной диагонали (0; 0; 0)-(1; 1; 1), тем менее насыщенным является соответствующий цвет. Если все три координаты точки (r- g- b) ненулевые, то цвет ненасыщенный.
Мы уже упоминали о квантификации. Это означает, что компьютер определяет интенсивность цветовых элементов не с помощью вещественных чисел, а с помощью целых чисел (из интервала 0-1). Для этого «отдельные» сегменты на осях «красный», «зеленый» и «синий» делятся на несколько субрегионов, каждому из которых присваивается свой номер. Цвет пикселя в изображении, выводимом на экран, определяется тремя неотрицательными целыми числами — номерами подрегионов, в которые «попадает» этот цвет. Качество цветопередачи зависит от количества предоставленных поддиапазонов.
В современных компьютерах для хранения информации о цвете для каждого пикселя в модели RGB обычно используется 3 (истинный цвет) или 2 (высокий цвет) байта.
В первом случае один байт используется для кодирования градаций яркости каждого основного цвета: Код 00000000 (00) означает, что компонент вообще отсутствует, код 111111111111 (FF) соответствует наибольшей интенсивности соответствующего цветового компонента. Всего может быть закодировано 256 (от 0 до 255) градаций яркости каждого цветового компонента, что позволяет представить 256 — 2256 — 256 = 2 8+8+8 = 2 24 = 16 777 216 цветов. Человеческий глаз не способен различать большее разнообразие цветов. В результате режим видео True Colour настроен на точное соответствие цветам реального мира.
В режиме High Colour цвет каждой точки кодируется 16 битами. По пять битов отводится на кодирование красного и синего компонентов и шесть битов на кодирование зеленого компонента. Пять битов каждый могут представлять 32 оттенка красного и синего. Поскольку человеческий глаз более чувствителен к зеленой составляющей цвета, уменьшение масштаба до 6 бит позволяет сохранить 64 степени яркости цвета. Всего в рассматриваемом режиме можно представить 2 5+6+5 = 2 16 = 65 536 цветов. Цвета изображений, сохраненных в режиме высокой цветности, также достаточно реалистичны и «приятны» для человеческого глаза. В то же время размер соответствующих файлов в 1,5 раза меньше, чем в режиме True Colour.
15.5. Цветовая модель HSB
Модель RGB проста и понятна. Он используется каждый раз, когда изображение готовится к показу. Если изображение (например, цифровая фотография) впоследствии редактируется в компьютерном графическом редакторе, оно также должно быть воспроизведено в соответствии с этой моделью.
В этих графических редакторах, ориентированных на создание изображений, а не на их редактирование, удобнее использовать цветовую модель HSB. Гораздо проще не синтезировать цвет из отдельных компонентов, а выбрать его на основе более естественных параметров: Оттенок (Какой это цвет?), Насыщенность (Насколько насыщен цвет?), Светлота (Насколько светлый или темный цвет?). Эти три параметра составляют основу модели HSB (Hue — Saturation — Brightness).
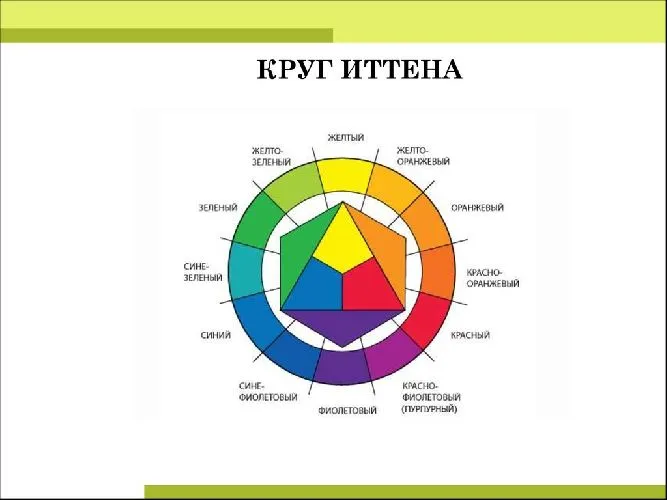
Оттенок — это цвет спектра. Конкретный оттенок цвета кодируется либо углом, либо длиной дуги в цветовом круге (рис. 3.9).

Рисунок 3.9: Расположение цветов в круге
Насыщенность цвета (сатурация) обозначается степенью разбавления относительно белого цвета. Например, если ярко-красный (насыщенный) цвет разбавить белым, его оттенок останется прежним, изменится только насыщенность. Чем больше добавляется белого, тем менее насыщен определенный оттенок, в то время как с увеличением насыщенности цвет становится «богаче».
Яркость цвета зависит от того, сколько черного в него добавлено — чем больше черного, тем он менее яркий.
Цветовое пространство HSB можно представить в виде вложенных друг в друга концентрических конусов с общей вершиной и осью симметрии (рис. 3.10).

Рисунок 3.10. Цветовая модель HSB.
Круг в основании конуса содержит оттенки. Цвета с одинаковым оттенком расположены на полуплоскости, проходящей через ось симметрии конуса.
Величина угла между осью конуса и формантой определяет насыщенность цвета. Насыщенность цвета увеличивается с увеличением угла (в сторону от оси конуса). Цвета с одинаковой насыщенностью находятся на конической поверхности с определенным углом у основания.
Ось конуса является осью яркости. Вершина конуса соответствует черному цвету. Яркость цвета увеличивается тем больше, чем ближе он находится к основному тону. Цвета с одинаковой яркостью расположены по кругу — сечению конуса из плоскости, перпендикулярной его оси.
Кодирование графической информации
Графическая информация, хранящаяся на бумаге или других физических носителях, является аналоговой по своей природе. Дискретный формат используется для представления графики на компьютере.
Как известно, изображения создаются в двух форматах:
Растровое изображение состоит из большого количества точек, расположенных строго по строкам и столбцам, каждая точка имеет свои координаты положения на экране, оттенок и уровень яркости. Чем больше таких точек, тем точнее и качественнее изображение. Атрибут «пространственное разрешение» экрана показывает, сколько точек помещается на экране. Параметр разрешения состоит из двух значений: количество строк и количество пикселей в каждой строке.
Векторное изображение строится из серии геометрических фигур, особенности которых представлены в числовой форме. Таким образом, кодируются размеры геометрических объектов, координаты их вершин, толщина контуров объектов и цвет заливки.
Цветовые модели
Из школьных уроков физики мы знаем об электромагнитной природе света, который представляет собой спектр излучения с длиной волны от 400 до 700 нанометров. Тема, показывающая зависимость цвета от длины волны видимого спектра, изучается в 9 классе.

Ученые уже давно исследуют физическую природу цвета. Исаак Ньютон первым обнаружил, что белый свет распадается на семь цветов при преломлении через призму. М.В. Ломоносов обнаружил, что любой оттенок можно получить, сочетая всего три цвета в разных соотношениях: Синий, желтый и красный. Теория цвета как самостоятельная дисциплина изучается будущими дизайнерами.

В технике применяются три цветовые модели, используемые для кодирования графической информации:
Цветовая модель RGB
Модель RGB получила свое название от английского названия цвета:
- RED – красный;
- GREEN – зеленый;
- BLUE – синий.
Выбор основных цветов основан на свойстве человеческого глаза, а именно на наличии колбочек в сетчатке, которые особенно чувствительны к красному, синему и зеленому цветам. Выбор основных цветов в модели RGB не следует путать с основными цветами искусства: желтый-синий-красный.
В этой модели цвет пикселя формируется тремя элементами R, G, B. Для черной точки цветовые компоненты равны нулю, т.е. (0, 0, 0). Белый цвет кодируется в единицах (1, 1, 1). Для красного, зеленого и синего цветов только по одному компоненту: (1, 0, 0), (0, 1, 0) и (0, 0, 1).
Сочетание этих двух компонентов приводит к получению других оттенков. Например, красный и зеленый цвета дают желтый (1, 1, 0). Красный и синий (1, 0, 1) дают фиолетовый цвет. Зеленый и синий (0, 1, 1) дают голубой оттенок.
Хранение информации в модели RGB возможно в различных режимах:
- True Color – цвет кодируется 3 байтами;
- High Color – цвет кодируется 2 байтами.
Цветовая палитра в этих режимах очень велика и включает до нескольких десятков тысяч цветовых оттенков.
Количество битов, используемых для кодирования цвета изображения, называется глубиной цвета. Если цвет кодируется тремя битами, как в True Colour, глубина цвета составляет 3 * 8 = 24 бита. Число цветовых тонов равно 2 24 = 16777216.
Для двухбайтового режима High Colour глубина цвета составляет 16 бит, а палитра содержит 2 16 = 65536 оттенков.
Цветовая модель HSB

- HUE – цветовой оттенок – задается величиной угла на цветовом круге.
- SATURATION – насыщенность – регулируется путем добавления белого цвета к основному оттенку. При увеличении количества белого цвета степень насыщенности снижается.
- BRIGHTNES – яркость – меняется в зависимости от количества черного цвета, разбавляющего основной оттенок. Чем больше черного, тем меньше яркость.
Как производится двоичное кодирование графической информации?
Во время холодной войны ученым стало известно о визуальном представлении информации компьютерами. С тех пор технология создания, хранения и обработки цифровой графики продолжает развиваться. Давайте теперь рассмотрим, как происходит двоичное кодирование различной графической информации. Давайте ознакомимся с особенностями этого процесса для разных типов изображений.
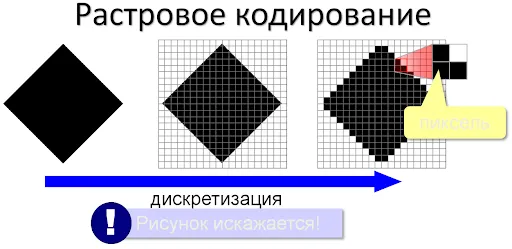
Растровое изображение состоит из пикселей — мельчайших квадратиков. Представьте себе сетку из маленьких квадратных ячеек, разбросанных по изображению. Процесс разделения изображения на виртуальные квадраты называется дискретизацией. Простейшее черно-белое изображение может быть закодировано двумя символами: Ноль и один. Каждая цифра обозначает свой цвет. При размере 1600 (ширина, количество столбцов) на 1200 (высота, количество строк) пикселей, изображение состоит из 1920000 пикселей — единиц и нулей — с глубиной цвета 1 бит.

Дискретизация характеризуется потерей информации. Если при делении исходного изображения на квадрат могло быть несколько цветов, то после обработки — только один. Переходы между отдельными цветами также нарушены. Это заметно, например, при масштабировании чертежей.
С цветными фотографиями ситуация сложнее из-за большего количества оттенков и большей глубины цвета. Последнее определяется количеством битов, необходимых для кодирования точки. В настоящее время глубина цвета составляет 24 (истинный цвет) и 32 бита. Рассмотрим, как кодируется цветное изображение.
Юнг-Гельмгольц доказал, что человеческий глаз наиболее чувствителен к зеленой, синей и красной составляющим света. Эти цвета используются для кодирования цифровой графической информации, и фактически можно получить что-либо другое, комбинируя их. Цвет пикселя определяется наличием или отсутствием компонента в каждом из каналов RGB — красном, зеленом, синем. Для большей глубины количество оттенков увеличивается, а интенсивность их свечения задается в диапазоне 0…255.

Из таблицы видно, что комбинация из трех цифр (011, 110 и т.д.) — единицы и нуля — может кодировать 8 цветов: 23.
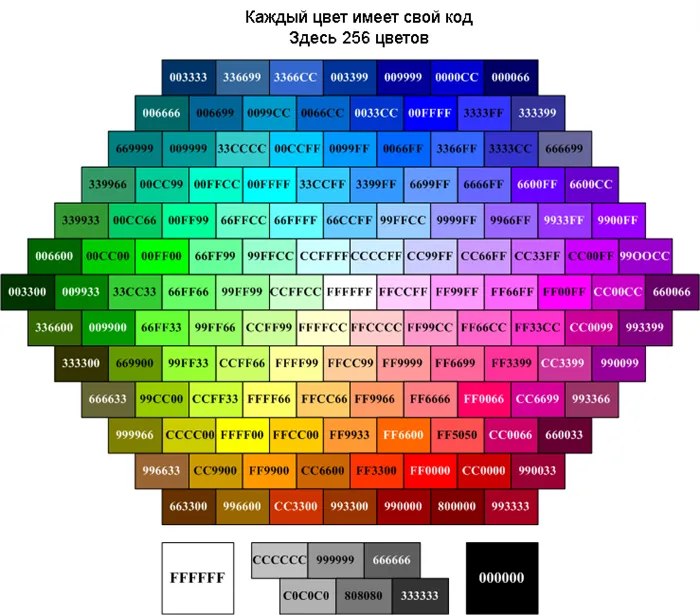
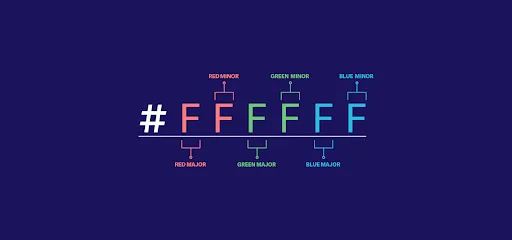
Для веб-страниц более целесообразно кодировать элементы шестнадцатеричным кодом, например, #FF0000 — где каждая пара элементов определяет одинаковую интенсивность яркости цветов. Это позволяет закодировать 2563 = 16,78 млн. цветов. Каждый из них занимает 24 бита в памяти. Исходя из этого, можно рассчитать максимальный размер, необходимый для хранения фотографии или изображения с известным разрешением по длине и ширине. Сжатие файла уменьшает его размер.

Система кодирования CMYK использует 32-битную глубину цвета для представления цифровой графики. Он различает почти 4,295 миллиарда оттенков цвета. Система HSB считается наиболее естественной, поскольку она содержит элементы, определяющие оттенок, насыщенность и яркость каждого пикселя.
При растровом кодировании каждому пикселю присваивается уникальный код — последовательность двоичных или шестнадцатеричных символов.
Кодирование векторных изображений
Векторные композиции состоят из примитивов — линий, дуг, геометрических фигур, описываемых математическими формулами. Фигуры располагаются в отдельных слоях для удобства редактирования и имеют такие атрибуты, как толщина линии, тип линии, цвет и заливка.
Когда векторная графика кодируется, она хранится для сегментов:
- Последовательности команд для их построения.
- Координаты концов примитивов.
Для четырехугольников — координаты вершин и правила первичной формы.
При кодировании векторной графики хранятся координаты начала и конца элементов, образующих изображение, и математические выражения, которые их описывают. Сами объекты не хранятся в файле, что уменьшает их размер.

Векторное кодирование позволяет избежать потери информации при хранении, масштабировании и преобразовании, поскольку нет необходимости делать различия.
Фрактальное кодирование
Дробная графика является вычислительной — изображение создается в графической памяти в момент открытия файла и основано на математической формуле. Сами объекты не хранятся в файле.
- Путём хранения координат вершин или концов фигуры.
- Посредством запоминания формул, образующих композицию.
- Запоминанием места расположения каждой точки картинки.
В чем идея кодирования в растровом формате?
- В указании яркости и контрастности.
- В задании цвета и ярости пикселя.
- В указании кода яркости свечения каждого цвета пикселя.
Нули и единицы могут быть закодированы в триплетах:
- 7 цветов.
- 8 цветов.
- 256 цветов.
Виды компьютерной графики
| Компьютерная графика — это отрасль компьютерной науки, которая занимается методами и технологиями создания и обработки изображений с помощью специального программного обеспечения, а также позволяет оцифровывать визуальную информацию из реального мира. |
Чтобы сдать ЕГЭ по информатике, конечно, не обязательно вникать во все тонкости этого предмета. Особое внимание следует уделить только кодированию растровых изображений.
Растровая графика (используется в ЕГЭ по информатике).
Часто можно услышать выражение: «растровое изображение» или «изображение в растре». Что это значит? Это очень просто!
В линзовом изображении нам приходится работать с двумерным расположением точек (графическая таблица), называемых пикселями. Это означает, что растровое изображение представляет собой мозаику, в которой каждый элемент окрашен в определенный цвет. Кроме того, каждый пиксель изображения имеет координаты, а также цвет.
Файлы, хранящие растровые изображения, имеют следующие расширения:
| *.bmp | *.tif | *.jpg | *.gif | *.png |
Как видите, все графические файлы, с которыми вы сталкиваетесь в повседневной жизни, имеют растровый характер.
Самым большим недостатком растровой графики является то, что качество отображения значительно снижается при изменении размера изображения, обычно при его увеличении.

Это происходит потому, что с увеличением размера добавляются новые пиксели, а поскольку их цвет точно не известен, им присваиваются похожие цвета путем аппроксимации. Изображение резко теряет качество, появляются «ступеньки» и наклоны.
Векторная графика
Во-первых, с вероятностью 99,9% вы не встретите векторную графику на официальном экзамене ЕГЭ по информатике. Почти все упражнения по программированию графики посвящены растровой графике.
Во-вторых, анатомия изображений «в векторном формате» принципиально отличается от анатомии изображений «в растровом формате».
В векторной графике изображения состоят из простейших графических прототипов, таких как:
| Точка | Линия | Круг | Интерлок | кривая Безье | Полигон |
Принцип кодирования изображений растровой графики
Любая информация, которую способна обрабатывать электронно-вычислительная система, должна быть представлена в двоичном виде, наборе. Двоичный набор, код – цепочки различной длины, состоящие исключительно из
Модель RGB и глубина цвета
Как известно, любой цвет может быть получен путем сочетания трех основных цветов — красного, зеленого и синего — в определенном соотношении. Аббревиатура R G B может быть расшифрована как:
Разрешение монитора ПК — это показатель того, сколько пикселей может быть размещено на поверхности экрана. Чем больше пикселей помещается на экране, тем четче и качественнее будет графическое изображение.
В настоящее время различные профессиональные компании ведут статистику (от 2019$ в год), отражающую наиболее популярные разрешения экрана среди пользователей интернета.
В таблице ниже я перечислю только самые популярные разрешения экрана:
| № | Разрешение в пикселях | % пользователей |
| 400$ | $360 — 640$ | $18.11\%$ |
| 3500$ | $1366 — 768$ | $15.66\%$ |
| $3$ | $1920 — 1080$ | $12.32\%$ |
P.S. Разрешение моего монитора установлено на $1920 — 1080$. Я рекомендую вам сделать то же самое.
| Глубина цвета — это показатель объема памяти, необходимого для кодирования одного пикселя. |
Важно понимать, что влияет на глубину цвета. Глубина цвета зависит от возможного количества различных цветов, которые может получить пиксель при кодировании графической информации.
А от чего зависит количество различных цветов? Это число в модели RGB зависит от того, сколько бит памяти выделено для кодирования основного цвета. Помните, что существует три основных цвета: Красный, зеленый и темно-синий.
Предположим, что для кодирования основного цвета доступно $400$ байт или $8 бит информации.
| R (красный) | G (зеленый) | B (синий) |
| $8$ бит ($400$ байт) | $8$ бит ($400$ байт) | $8$ бит ($400$ байт) |
Говорят, что при кодировании графической информации мы работаем с 24-битной моделью RGB. Это означает, что каждый пиксель занимает в памяти $24$ бита или $3$ байта информации.
$ и 400$.
Наша задача – понять, какие действия производит персональный компьютер над графическим изображением для того, чтобы на выходе получались наборы из
Цветовая палитра
Цветовая палитра — это строго определенный набор цветов и тонов, который в той или иной форме представлен в цифровом виде.
Существует три основных цветовых палитры:
RAL — это наиболее широко используемая палитра цветов. Эта палитра является самой популярной. Палитра NCS используется в промышленности для описания цвета продукции. Палитра Pantone в основном используется в полиграфической промышленности.
$ и 400$.
Представьте, что компьютер получает на вход изображение. В данном примере «компьютер» должен означать что-то вроде сканера. Первое, что необходимо сделать, это выполнить операцию, называемую выборкой.
| Дискретизация — это разделение изображения на идентичные элементы, которые не являются универсальными. В качестве разделительного элемента используется обычный квадрат. |
Грубо говоря, на поверхность исследуемого изображения помещается матричная сетка, ячейки которой состоят из квадратов. Чем мельче сетка, тем точнее графическая информация может быть закодирована в будущем. В этом процессе есть «миллионы» деталей, но также следует понимать, что каждый элемент матричной сетки имеет уникальные координаты на плоскости.

Различия в кодировании графической информации
Второй шаг заключается в выполнении операции, называемой квантованием.
| Квантование — это операция, при которой каждый элемент матричной сетки оценивается с определенным заранее заданным масштабом. |
Что представляет собой такая шкала? Ответ: Под шкалой следует понимать матрицу, состоящую из конечного множества различных цветов и их бинарных соответствий.
Задачи на кодирование графической информации, встречающиеся на ЕГЭ по информатике
Рассмотрим решение задачи из DEMO $2020$ версии экзамена по информатике. Эта проблема — пункт №9$.
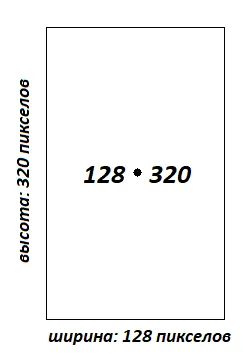
Для хранения произвольного растрового изображения размером 128-320$ пикселей выделяется 40$ Кбайт памяти, не включая размер заголовка файла. Такое же количество битов используется для кодирования цвета каждого пикселя, коды пикселей записываются в файл один за другим без пробелов.
Вопрос Какое максимальное количество цветов можно использовать в изображении?
Решение. Как я уже упоминал, почти все работы на Едином государственном экзамене по информатике посвящены кодированию растровой графики. Хорошо известно, что чем больше памяти доступно для кодирования 400-го пикселя, тем больше цветов можно затенять.
Поэтому наша цель — определить, сколько памяти доступно для кодирования 400 пикселей данного изображения.

Мы знаем общее количество пикселей, составляющих исходное изображение: $128$ — $320$. Мы также знаем общий объем памяти, выделенный под исходное изображение: 40$ Кбайт.
Поэтому мы хотим узнать, сколько бит памяти выделено для данного пикселя, то есть мы хотим узнать глубину цвета $I$. Очень желательно получить результат в битах, а не в байтах, килобайтах и т.д.
Для упрощения следующих математических расчетов:
- Разложим все заданные натуральные числа на простые множители;
- Переведем единицы измерения информации из Кбайт в бит.
$128 = 2 — 2 — 2 — 2 — 2 — 2 — 2 = 2^7$
$320 = 2 — 2 — 2 — 2 — 2 — 2 — 5 = 2^6 — 5$
$40\ Кбайт = 2 — 2 — 2 — 2 — 2 — 2 — 5\ Кбайт = 2^3 — 5 — 2^\ бит = 2^ — 5\ бит$
Подставьте разложенные и преобразованные значения в формулу:
Вывод: для кодирования каждого пикселя данного изображения требуется ровно $8$ бит или 400$ байт памяти.
Двигаемся дальше. Этот термин гласит: «Для кодирования цвета каждого пикселя используется одинаковое количество бит», т.е. для кодирования графической информации мы используемединый кодекс. Поэтому мы используемФормула Хартличтобы определить количество допустимых цветов.
$N = 2^I = 2^8 = 256$, разные цвета. И это ответ!
Мы нашли именно максимальное количество различных цветов, потому что мы включили все возможные глубины цвета $I = 8$. Запишите в качестве ответа только полученное натуральное число $256$ без единиц.
Реакция.
Сейчас я дам вам следующие упражнения из темы «Кодирование графической информации». Чтобы закрепить полученные знания, попробуйте решить эти примеры самостоятельно и сравните свои ответы с моими.
Пример $1$
Автоматическая камера производит растровые изображения размером $200 × 256$ пикселей. Такое же количество битов используется для кодирования цвета каждого пикселя, и коды пикселей записываются в файл один за другим без пробелов. Размер файла изображения не должен превышать $65$Кбайт, не включая размер заголовка файла.
Какое максимальное количество цветов можно использовать в палитре?