Растровая графика (растр) — это изображение/ конструкция из разноцветных пикселей или других точек, расположенных в определенном порядке в виде сетки/ячеек. Примерно это выглядит следующим образом так — Имеется сетка, на которой расположены серии точек разных цветов; когда вы отходите от нее, создается целое изображение.
Растровая графика в информатике
Растровая графика в информатике — это графическое изображение, который состоит из серии цветных точек (пикселей) на проекционном экране или другом проекционном устройстве. графики.
Существует два основных метода отображения графики:
- Растровое представление.
- Векторное представление.
Растровое отображение графики является изображение, формируется из набора пикселей, т.е. цветных точек (обычно прямоугольных) на мониторе компьютера, бумаге или другом устройстве отображения. Основные параметры изображений считаются:
- Количественный набор пикселей, иначе разрешение. Обычно записывается по отдельности число пикселей по горизонтали и по вертикали ((1024 х 768, 640 х 480 и т. д.) или, что бывает крайне редко, суммарное число пикселей (может отражаться в мегапикселях).
- Число применяемых цветов или «глубина цвета» (здесь присутствует такая закономерность: N = 2I, здесь N – число цветов, а I — глубина цвета).
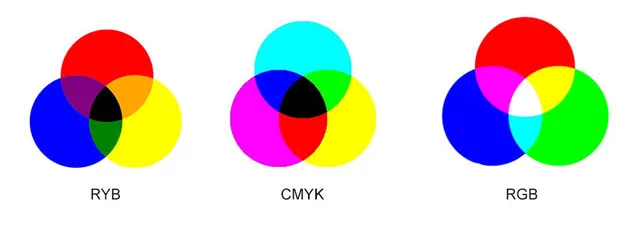
- Модель цвета или пространство цвета RGB, CMYK, XYZ, YCbCr и другие.
Растровая графика могут быть получены с помощью камеры, сканера, различных процессоров. растра. Также возможен экспорт из векторных процессоров или в виде скриншота.
Преимущества и недостатки растровой графики
- Растровая графика позволяет создать практически любую конфигурацию изображение, независимо от его насыщенности. В векторе графике нельзя без потерь в объёме файла отобразить переход между цветами.
- Широкое распространение. Применение растровой графики в наши дни можно увидеть повсюду, от небольших изображений до больших рекламных щитов.
- Большое быстродействие при работе со сложными изображениями, правда если нет необходимости в изменении масштабов.
- Формирование изображений в формате растра используется во многих модулях ввода и вывода графичесданные, например, на мониторах, различных принтерах и т.д. и так далее.
- Несложные изображения требуют большие объёмы памяти.
- Практически недостижимо масштабирование в идеальном качестве.
- Нельзя вывести изображение для печати на плоттер.
- Эти недостатки послужили причиной рекомендовать применение для несложных изображений векторной графики.
Готовые работы на аналогичную тему
Информация должна быть проверяемой, иначе она может быть поставлена под сомнение и удалена. Вы можете отредактировать эту статью и включить в нее ссылки на авторитетные источники. Этот значок был применен 15 августа 2012 года.
Растровая графика и изображения: Что такое Растр?
Растровая графика представляет собой изображения, Он состоит из разноцветных пикселей, расположенных в определенном порядке в сетке.
Такой вид графики Он используется во всем мире и является самым важным. Если вы работаете в области дизайна графики или что-то подобное, то вы, вероятно, должны знать, что это такое.

В предыдущем посте мы подробно рассказали об этом, что такое Пиксель, сегодня мы рассмотрим его, что такое растр, проанализировать концепцию и рассмотреть некоторые примеры растровые изображения.
Что такое растровая графика
Растровая графика (растр) — это изображение/ конструкция из разноцветных пикселей или других точек, расположенных в определенном порядке в виде сетки/ячеек. Примерно это выглядит следующим образом так — Имеется сетка, на которой расположены серии точек разных цветов; когда вы отходите от нее, создается целое изображение.
Это хорошо видно на следующем снимке экрана, как растровое изображение состоит из пикселей и представлен графической сетки.

К такой графике также относится и видео, так, как множество растровизображений, расположенных в определенном порядке. Все, что появляется на вашем экране, будет преобразовано как растра, даже векторная графика преобразуются в них. Кстати, мониторы оснащены графичестаблица, которая извлекает изображение пиксель за пикселем.
Растровое изображение — Это группа пикселей, представленная в виде сетки пикселей разного цвета, из которых формируется изображение. Вы можете предложить и такое определение.
Характеристики растровой графики:
- Разрешение изображения — количество пикселей по вертикали и горизонтали. Чем выше разрешение, тем качественнее и более детализированной будет картинка. Это относится ко всему контенту: видео, фото, игры.
- Глубина цвета — количество используемых цветов. Может быть: 4бита (16 цветов), 8бит (256 цветов), 24 бита (16 млн. цветов) и т.д.
- Цветовая модель/пространство. RGB, CMYK, YIQ, HSB, HLS и т.д.

Растровые изображения созданные с помощью любой камеры при создании скриншота, или просто в компьютерном редакторе, таком как GIMP.
Важно. Существует еще один вид — векторный — о нем вы можете прочитать в статье что такое векторная графика, Вы можете прочитать об этом в соответствующей статье.
Достоинства растровой графики — плюсы
1. вы можете использовать абсолютно любой изображение, Неважно, насколько это сложно. Вы полностью переносите цветовые схемы, переходы — градиенты. Отличаются от одного и того же вектора. графики.
Легко создается, может использоваться где угодно, в фотоаппаратах, отпечатках, видео и т.д.
3. быстрая обработка и скорость масштабирования.
4. поддерживается всеми современными устройствами вывода изображения на экран.
Недостатки — минусы
1. он может занимать много места, когда он изображение Сложный и с большой глубиной цвета. Это также зависит от его формата. Подробнее об этом читайте ниже.
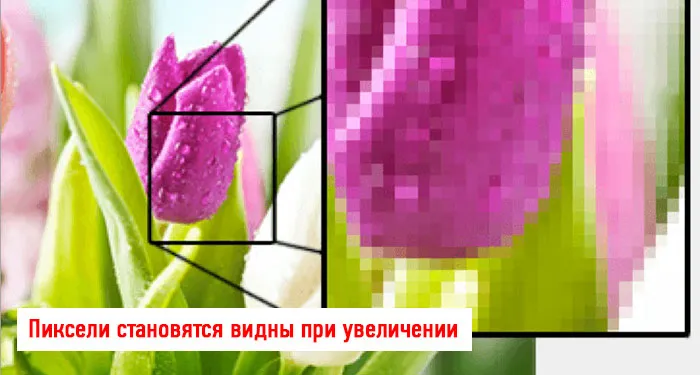
2. масштабирование потеряет четкость. Разрешение потеряет резкость; следовательно, и разрешение. так важно.
3. не поддается печати или очень трудно печатается на плоттере.
Многие люди считают, что вектор графика гораздо лучше и занимает гораздо меньше места — это верно только для простых изображения, где используются лишь некоторые детали. Правильное хранение растр также занимает мало места. Существует множество различных форматов изображений, которые могут сжимать исходный текст без значительной потери качества. О том, как уменьшить размер фотографии, читайте в соответствующей статье.

Существует два типа изображений: Один из них имеет миллионы цветов и полностью фотореалистичен, другой можно увеличивать и уменьшать до бесконечности без потери качества. Все они работают следующим образом.
Форматы
Растровые изображения обычно сохраняются в сжатом виде. В зависимости от типа сжатия данные можно восстановить, а можно и не восстанавливать. изображение в точности таким, как и до сжатия (сжатие без потерь или с потерями). Также в графичесфайл может хранить дополнительную информацию, например, о создателе файла, камере и ее настройках, количестве точек на дюйм для печати и т.д.
Сжатие без потерь
Используются алгоритмы сжатия, основанные на уменьшении избыточности информации.
-
или Windows Bitmap — обычно используется без сжатия, хотя возможно использование алгоритма RLE. (Graphics Interchange Format) — устаревший формат, поддерживающий не более 256 цветов одновременно. Он по-прежнему популярен, поскольку поддерживает анимацию, что невозможно в чистом PNG, хотя программное обеспечение начинает поддерживать APNG. изображения (Сжатие предполагает замену групп последовательных пикселей одного цвета записью количества пикселей. таких пиксели и их цвет). (Portable Network Graphics).
Сжатие с потерями
В этом процессе часть информации (обычно самая незаметная для глаза) отбрасывается.
-
очень часто используемый формат изображений. Сжатие основано на усреднении цвета соседних пикселей (информация о яркости не усредняется) и пренебрежении высокочастотными компонентами в пространственном спектре диска. изображения. При детальном рассмотрении сильно сжатого изображения резкие края и муаровые эффекты возле них заметно размыты.
Разное
-
Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как с потерями, так Поддерживает широкий диапазон изменения глубины цвета, различные цветовые пространства, различные настройки сжатия (как без потерь, так и с потерями) и т.д. Сохраняет информацию непосредственно с сенсора цифровой камеры или аналогичного устройства без какого-либо преобразования, а также Сохранение настроек камеры. Позволяет избежать потери информации при различных преобразованиях. к изображению Потеря информации происходит из-за округления и превышения границ цвета пикселя. Используется при съемке в сложных условиях (недостаточное освещение, отсутствие возможности настроить баланс белого и т.д.) для последующего редактирования на компьютере (обычно в ручном режиме). Почти во всех полупрофессиональных и профессиональных цифровых камерах изображение можно сохранить в одном и том же формате файла. RAW изображения. Формат файла зависит от модели камеры, единого стандарта не существует.
История
Первые компьютерные камеры не имели отдельных операционных носителей. с графикой, Но они уже были разработаны для получения и обработки изображений. Программируя память первых компьютерных камер на основе сетки ламп, можно было создавать узоры.
В 1961 году программист С. Рассел отвечал за проект по разработке первой компьютерной игры с графикой. Разработка игры ‘Spacewar’ («Космические войны») заняла около 200 рабочих часов. Игра была разработана на машине PDP-1.
В 1963 году американский ученый Иван Сазерленд разработал Sketchpad — программно-аппаратный комплекс, который позволял рисовать точки, линии и круги на трубке с помощью цифрового пера. Поддерживаются основные примитивные действия: Перемещение, копирование и т.д. По сути, это был первый векторный процессор, реализованный в компьютере. Это был также первый векторный интерфейс. графичесОн был первым векторным интерфейсом и стал пионером в области векторной обработки еще до появления этого термина. таковоЭто был первый интерфейс еще до появления самого термина.
В середине 1960-х годов произошли изменения в области применения промышленных компьютеров. графики. Например, компания Itek под руководством Т. Моффетта и Н. Тейлора разработала цифровую электронную чертежную машину. В 1964 году компания General Motors представила систему автоматизированного проектирования DAC-1, разработанную в сотрудничестве с IBM.
В 1968 году группа под руководством Н.Н. Константинов создал математическую компьютерную модель движения кошки. Машина БЭСМ-4, на которой выполнялась написанная программа для решения дифференциальных уравнений, рисовала мультяшного «кота», что было новинкой для того времени. Для визуализации использовался буквенно-цифровой принтер. Компьютерная наука достигла значительного прогресса в способности запоминать что-либо графика опытный со способностью запоминать что-либо изображения и вывести его на экран компьютера.