Интерфейс — это набор инструментов, предназначенных для взаимодействия двух систем между собой. Эти системы могут быть любыми, включая людей и искусственный интеллект. Слово «интерфейс» пришло из английского языка. Интерфейс означает «контакт».
Что такое интерфейс простыми словами 💻
Для всех пользователей компьютеров и других вычислительных устройств полезно знать, как пользователь взаимодействует с устройством. В этой статье объясняется, что такое информатика, какие требования создаются и какие существуют интерфейсы.
Это научное определение слова интерфейс.
Интерфейс — это набор средств и правил, определяющих взаимодействие между двумя функциональными объектами.
Проще говоря, интерфейсы — это мосты, которые помогают двум элементам взаимодействовать. И это не обязательно пары «человек-компьютер». Это могут быть пары компьютер-компьютер, пара компьютерных приложений. пары, подключаемые к ПК (например, модемы, принтеры) и т.д.
Различные интерфейсы используются для решения следующих задач.
- Ввод и передача команд;
- Обеспечение контроля над ошибками;
- Облегчение взаимодействия между пользователем и устройствами ( или программами );
- Обеспечение обмена информацией между разными элементами.

Требования
К интерфейсам предъявляются различные требования в зависимости от задачи. Например, в случае взаимодействия между пользователем и телефонным приложением, интерфейс должен
- Интуитивно понятным У пользователя не должно возникать вопросов для чего нужен тот или иной компонент и что произойдет, если будет нажата та или иная кнопка. Это должно быть понятно исходя из опыта использования прошлыми приложениями или программами, иначе юзер будет разочарован.
- Дружелюбным Важно, чтобы человек научился взаимодействовать с приложением за минимально короткое время, при этом не тратя ресурсы на изучение дополнительной информации ( например, документации ).
- Иметь оптимальное число графических элементов Графических элементов должно быть столько, сколько нужно для решения пользовательских задач. Они не должны создавать лишнюю информационную нагрузку.
- Уметь прощать ошибки Нужно, чтобы человек мог исправлять свои ошибочные действия. Например, должна иметься возможность отмены операции.
Классификация
Все типы интерфейсов в информатике классифицируются в зависимости от пар объектов, которые взаимодействуют друг с другом.
Пользовательские
Их также называют пользовательскими интерфейсами (UI). Здесь они взаимодействуют с парами людей и человеческим полом.
Аппаратные
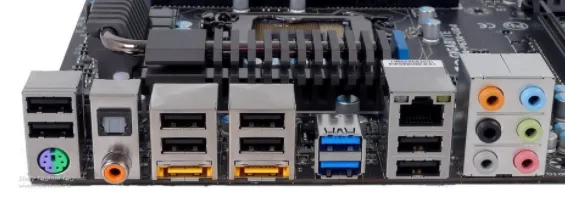
Этот тип нацелен на общение с естественными устройствами. Соединение между устройствами осуществляется, по сути, через разные двери. Некоторые примеры: компьютер и флэш-память (USB), принтер и компьютер (COM-порт), компьютер и дисплей (VGA или HDMI).

Аппаратно-программные
Связь между устройствами и программными системами. В персональных компьютерах эту роль берет на себя операционная система.
Межпрограммные
Синоним API (интерфейс прикладного программирования). Все правила, по которым одна программа может быть взаимосвязана с другой.
Когда используется слово интерфейс, обычно подразумевается пользовательский интерфейс (UI). Его можно разделить на различные типы.
Пользовательский текстовый
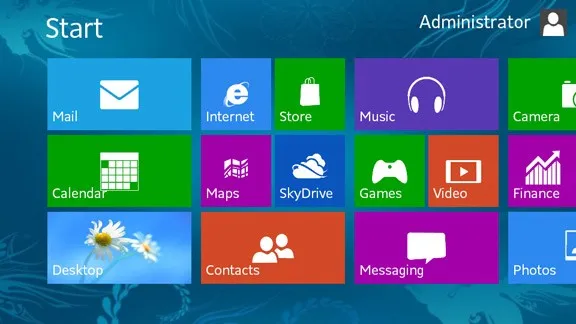
В качестве примера можно привести текстовые строки Windows, обеспечивающие доступ к элементам операционной системы. Такой тип взаимодействия не является простым, удобным или интуитивно понятным. Чтобы пользователь мог его использовать, он должен обладать определенными знаниями о нем. Сейчас он практически устарел, поскольку его заменил графический интерфейс пользователя.

GUI (графический пользовательский)
GUI (от термина графический интерфейс пользователя) — это взаимодействие человека с помощью графических элементов, таких как значки, кнопки, окна и списки. Она является одной из самых простых для понимания. Графические интерфейсы используются во всех операционных системах, предназначенных для работы с незащищенными пользователями и ориентированных на широкую группу потребителей.

В отличие от текстовых типов, графические интерфейсы предоставляют доступ ко всем видимым объектам на экране. Это достигается за счет использования клавиатур, мышей и других устройств ввода.
Пользовательский жестовый
В таком интерфейсе управление осуществляется с помощью жестов. Тот или иной жест выполняет определенную команду. Например, сканирование экрана на телефоне вызывает системное окно. Это не автономный интерфейс, но в большинстве случаев он добавляется к графическому интерфейсу пользователя. Он в основном используется на устройствах с сенсорным экраном, таких как смартфоны и планшеты.
Пользовательский голосовой
Управление осуществляется с помощью голосовых команд. Этот интерфейс является самым простым и удобным для пользователя, поскольку все команды в большинстве случаев предоставляются на родном языке пользователя. Сегодня голосовые представления становятся все более популярными и могут использоваться в качестве дополнительного или отдельного компонента системы вместо графического интерфейса пользователя.
Аппаратное обеспечение обеспечивает физический интерфейс между узлами и компонентами компьютера. Проектирование и производство материалов включает в себя создание физических соединений между компонентами и подмножествами аппаратуры с помощью разъемов и гнезд, а также назначение электрических сигналов на основе напряжения и частоты.
Типы интерфейса
Человеко-машинные интерфейсы можно разделить на четыре типа.
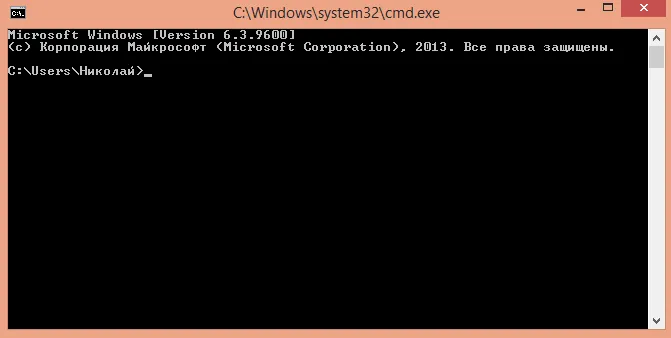
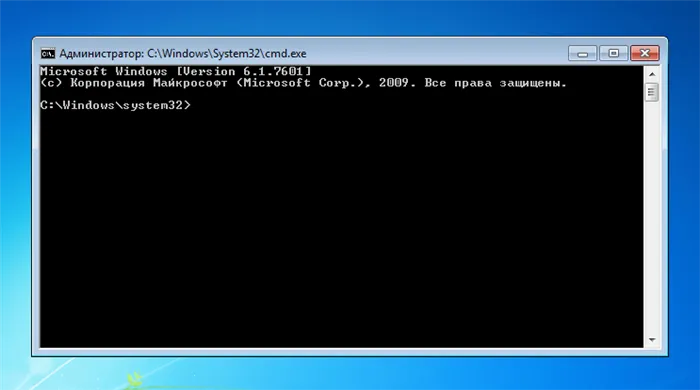
Самым мощным типом пользовательского интерфейса является командная строка. Это самый старый, но самый трудоемкий метод общения. Команды пользователя вводятся на машинном языке. Этот тип используется в операционных системах, предназначенных для специалистов.

interface1.png.
Графический интерфейс
Самый распространенный и популярный тип, используемый всеми операционными системами и большинством приложений. Его основными элементами являются иконки, меню и списки. Мышь — отличный способ управления программой с помощью графического интерфейса.

interface2.jpg.
Голосовой интерфейс
Этот вариант — недавняя разработка, позволяющая пользователям управлять различными системами с помощью голосовых команд. Таким образом, система реагирует на человека. Этот тип человеко-машинного взаимодействия используется для взаимодействия с компьютерами, мобильными устройствами, приборами и транспортными средствами.

interface4.png.
Их также называют пользовательскими интерфейсами (UI). Здесь они взаимодействуют с парами людей и человеческим полом.
Типы интерфейсов
Интерфейсы могут быть разными. Во-первых, природа систем, с которыми они взаимодействуют, различна. Во-вторых, природа их применения различна. В-третьих, функции интерфейсов различны. Некоторые предоставляют полный доступ к компьютерным программам, но требуют специальных знаний для их использования. Другие просты в использовании, но обладают ограниченной функциональностью.
Давайте подробнее рассмотрим основные типы пользовательского интерфейса.
Пользовательский интерфейс
UI (пользовательский интерфейс). Именно такой тип взаимодействия мы чаще всего имеем в виду, когда говорим об интерфейсах.
Она предназначена для организации контакта между людьми и аппаратными и программными компонентами компьютерной системы. С его помощью пользователь взаимодействует с операционной системой и программами, находящимися под его контролем.
Средства реализации пользовательского интерфейса в основном представлены такими инструментами, как
Этот интерфейс может быть реализован в различных форматах, в зависимости от операционной системы. Наиболее популярным является графический интерфейс. Однако есть и другие. Давайте рассмотрим основные типы пользовательского интерфейса.
Графический интерфейс
GUI (графический интерфейс пользователя). Это интерактивная система, которая предоставляет пользователю доступ к объектам системы и средствам управления через визуализацию информации, т.е. через графические элементы на экране.
В большинстве случаев окна используются для отображения команд и результатов их выполнения. Элементы управления программой визуально отображаются в окнах в следующих форматах
- значков
- иконок
- кнопок
- меню
- списков
- полей ввода и прочих
Эти элементы идентифицируются с помощью вышеупомянутых инструментов приложения — например, мыши или сенсорного экрана. Различные программы в одной операционной системе используют идентичные визуальные элементы управления, поэтому процесс освоения новой программы максимально упрощен для пользователя. Они учатся на предыдущем опыте.
Примером графического интерфейса, который можно увидеть каждый день, является организационный интерфейс. Это все интернет-браузеры, которые позволяют читать новости, совершать покупки, смотреть погоду или заказывать пиццу. Вы используете его для взаимодействия с другими сайтами (интернет-программами). Каждый сайт также имеет интерфейс, через который система взаимодействует с вами. Это также графическая веб-среда.
Текстовый интерфейс
TUI (текстовый пользовательский интерфейс) — это система взаимодействия человека и машины посредством команд. Это система взаимодействия человека и машины посредством команд и обратной связи с набором буквенно-цифровых символов, называемых текстом.
Лучшим примером пользовательского интерфейса является командная строка. Это прямой способ взаимодействия с операционной системой. Она характеризуется низкими требованиями к ресурсам и высоким временем отклика. Алгоритмы с текстовыми интерфейсами пишутся потому, что они имеют много преимуществ перед графическими интерфейсами с точки зрения удобства использования. В основном для профессиональных программ и малопроизводительного оборудования.
Недостатком TUI является ограниченность наглядных пособий. Их могут использовать только обученные пользователи, обладающие специальными знаниями. Для работы устройства команды должны быть введены правильно и без ошибок. Для повышения удобства использования многие специализированные программы используют интерактивные элементы для создания более дружественной среды.
Каким должен быть интерфейс
Основная цель каждого интерфейса — обеспечить диалог, продуктивный контакт между интерактивными операционными системами.
Если говорить о пользовательском интерфейсе, с которым большинство из нас сталкивается каждый день, то его основная задача — облегчить процесс проверки программы или устройства пользователя.
Давайте рассмотрим пример одного веб-интерфейса на одном сайте, с которым взаимодействует пользователь. Он должен:.
- Содержать оптимальное число визуальных элементов управления для решения задачи пользователя. Их должно быть ровно столько, сколько нужно посетителю
- Быть адаптивным к десктопным и мобильным устройствам различных производителей и моделей
- Быть интуитивно понятным. У пользователя не должно возникать проблем с управлением, поиском тех или иных категорий меню, разделов. Он должен пользоваться сайтом на основе ранее полученного опыта контакта с другими ресурсам. Элементы управления должны быть «доходчивыми» – если пользователи не смогут догадаться, как пользоваться вашим сайтом, они будут сбиты с толку и разочарованы
- Быть лаконичным. Иначе пользователь попадет в ловушку информационной перегруженности. Описания и объяснения для каждой кнопки и элемента сайта – это хорошо, но от них «пухнет» ваш интерфейс. Пользователь не должен тратить все свое время на прочтение инструкций
- Быть последовательным. Это про содержимое сайта. В нем должен прослеживаться определенный уровень последовательности, который проходит через весь интерфейс. С ее помощью пользователь сможет сформировать шаблоны работы с ресурсом. При первом контакте они познакомятся с кнопками, закладками, иконками и другими графическими элементами и при следующей работе будут использовать ранее полученный опыт
- Быть эффективным. UI – это транспорт, который должен доставить пользователя в нужную точку. Хороший интерфейс должен помогать выполнить функции быстрее с минимальным усилием. Чтобы интерфейс был действительно эффективным, при его разработке важно понимать, что нужно пользователю
- Быть снисходительным. Ни ваш сайт, ни пользователи не совершенны. Поэтому интерфейс должен быть снисходительным к ошибкам. Клиент потерял или удалил нужную информацию? Не заставляйте его паниковать, предложите возможность отмены операции. Если чего-то нет у вас на сайте? Предлагайте альтернативные источники
Заключение
Поэтому интерфейс гораздо шире, чем вы можете себе представить. Все довольно сложно и не может быть понято человеком без подготовки.
Для обычного пользователя интерфейс — это всего лишь точка соприкосновения между программой и машиной. Этот инструмент позволяет пользователю построить диалог с алгоритмом. Пользователь не хочет думать, он хочет, чтобы все было просто и понятно. Задача каждого интерфейса — помочь ему.
Нейроника является наиболее сложной в применении и не часто используется в повседневной жизни. Взаимодействие происходит через электроды, имплантированные в мозг. Этот вариант используется для парализованных пациентов.
Что такое интерфейс простыми словами?
Нажимая на кнопку «мыши», нажимая на клавиатуру компьютера и касаясь иконок на планшете (мобильном), мало кто задумывается о том, как машина понимает ваши намерения. Он просто вводит желаемую команду или набор последовательных команд (информация о товаре, заказ, найти оплату, закрыть запись к врачу) и почти сразу получает желаемый результат, предложение или обоснованный отказ.
На самом деле, существует сложный процесс взаимодействия между отдельными компонентами электронных устройств или между электронными устройствами и людьми. Этот процесс обеспечивается стандартными системами обмена сигналами и информацией, называемыми «интерфейсами». Это также называется границей между взаимодействующими структурами (interface переводится с английского как «место контакта») и даже позволяет существовать искусственному интеллекту.
Зачем нужен интерфейс?
Его основная цель — облегчить общение между пользователем и компьютером. С помощью интерфейса обеспечивается:.
- аппаратное и программное сопряжение двух объектов;
- диалог между программой и оператором;
- ввод/вывод данных;
- передача данных внутри системы и её компонентов;
- соблюдение правил/стандартов общения.
Интерфейс, который появляется на экране компьютера (или мобильного телефона), обеспечивая легкий доступ к веб-страницам путем нажатия на нужные значки меню и эффективное использование всего электронного устройства.

Виды интерфейса
Существует несколько типов интерфейсов. Наиболее распространенными являются: — пользовательские интерфейсы: пользовательский интерфейс, который отображает имя, адрес, номер телефона и адрес электронной почты пользователя.
- Аппаратный (физический) – включает в себя методы и средства взаимодействия между составными элементами компьютера через шлюзы, разъёмы, слоты. Самый характерный пример – универсальная последовательная шина (USB), используемая для подключения внешних устройств.
- Программный – сюда входят инструменты, обеспечивающие взаимодействие программ друг с другом (например, ПК с принтером), плюс обмен информационными ресурсами. В частности, прикладной программный интерфейс (API) представляет собой набор процедур, используемых приложением для запроса и выполнения служб более низкого уровня в ОС компьютера.
- Аппаратно-программный – обеспечивает сопряжение обоих интерфейсов.
- Пользовательский (человеко-машинный) – совокупность средств и правил взаимодействия оператора и машины в форме диалога. Иными словами, это картинка, которую видит пользователь на внешней части устройства и с которой непосредственно работает.
- Графический – вид пользовательского интерфейса, построенный на основе следующих принципов:
- объекты изображаются в форме значков;
- управление объектами (программное и аппаратное) происходит в окнах, где расположены меню и разного рода манипуляторы;
- в отличие от текстового, графический интерфейс системы предоставляет пользователю доступ ко всем видимым объектам на экране ПК с помощью «мыши» или клавиатуры.
К другим категориям пользовательских интерфейсов относятся голосовые, жестовые, сенсорные, игровые и веб-страницы.

Например, смартфоны. Установлено множество приложений, таких как мессенджер, игры, электронная почта, погода и т.д. Все они взаимодействуют с телефоном через операционную систему Android или iOS. Без операционной системы на гаджет не устанавливаются приложения.
Что значит язык интерфейса
Язык интерфейса — это не язык, на котором отображается/вводится текстовая информация, а язык, используемый для запуска операционной системы. Этот же язык используется в диалогах программы, меню и справке в окне ошибок. Измените Панель управления, затем Язык, и в окне отобразится текущая версия. При необходимости вы можете загрузить дополнительные языки, которые позволят вам изменить основной используемый язык.
Интерфейс — это не только внешний вид сайта. Это гораздо более глубокая и широкая концепция, включающая в себя как взаимодействие человека с устройством, так и программу, использующую устройство и две машины. Пользовательский опыт зависит от того, насколько хорошо разработан интерфейс. Если один и тот же сайт перегружен деталями, иконками, информацией и необоснованными структурами страниц, пользователи могут закрыть ресурс и больше к нему не возвращаться.
Хотите получать статьи и новости в удобном формате? Подписывайтесь на канал Telegram.